I love my team at Nashville Software School.
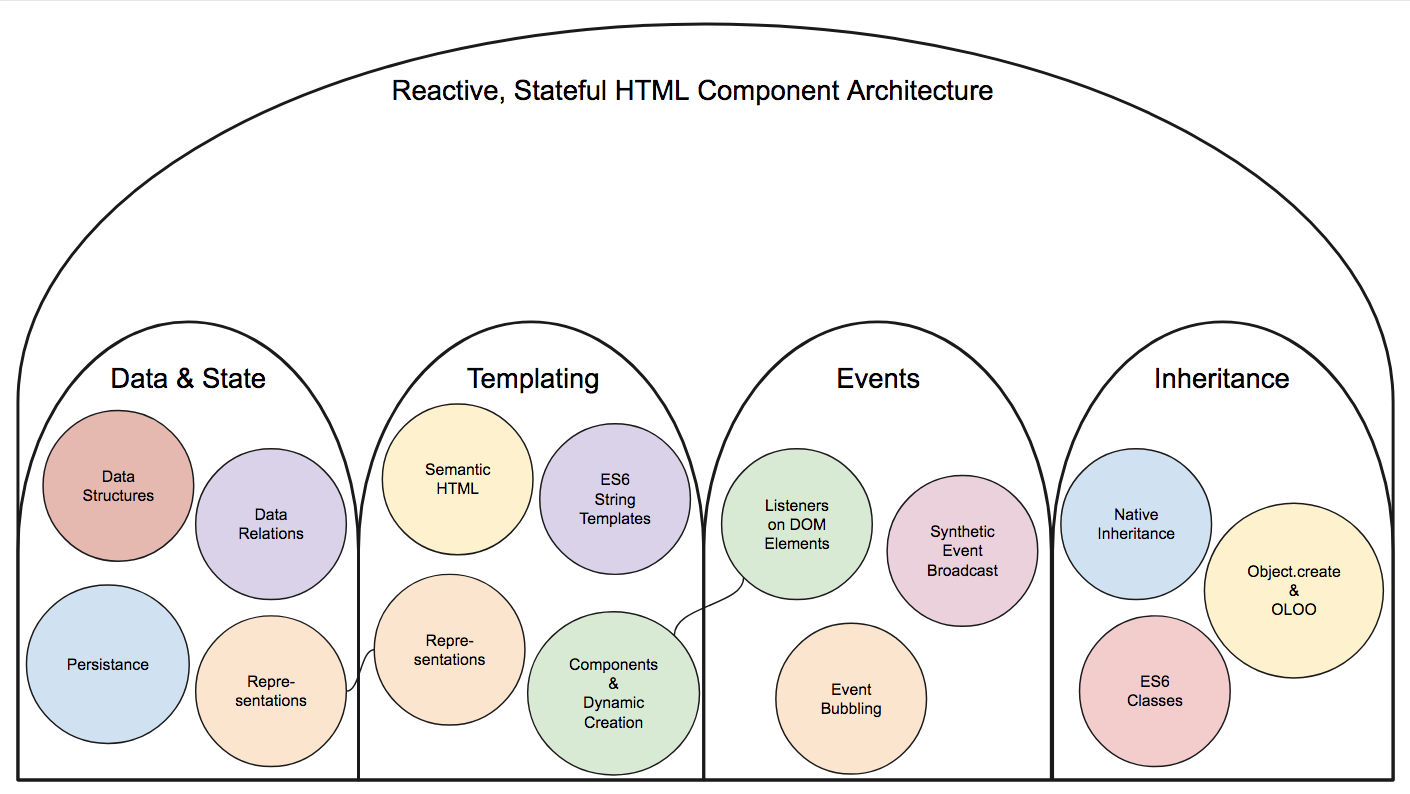
Yesterday, we were building a Deterding Gamification Outline for how we are going to teach students about Reactive, Stateful HTML Component Architectures - like React, Polymer, Vue, and Angular.

When I wrote the overarching goal along the top of the whiteboard, Brenda Long, a senior instructor for client-side development and UX design immediately said, "It's a crash course!" I blinked at her, not understanding.
She laughed, pointed at the board and said slowly, "C... R... A... S... H..."
Then we all laughed.
Then we took about 15 minutes to go through the exercise of defining the medium-term objectives for student understanding:
- Data & State
- Templating
- Events
- Inheritance & Composition
Once we identified the main concepts that component-based tools are composed of, we then took another 20 minutes to define the short-term, specific learning objectives we need to coach towards to give the students an opportunity at gaining mastery in each one.
Data & State
- Data structures: Objects, Arrays, Maps, and Sets.
- Data relationships: ERDs, primary/foreign keys, joining data.
- Persistence: Local storage, session storage, document storage in Firebase.
Templating
- HTML Representations of State: ES6 templates, interpolation, factory functions.
- Semantic HTML: Semantic tags, common DOM structuring.
- Components: BEM, modularization, dynamic creation with
document.createDocumentFragment().
Events
- DOM Events: Adding listeners for DOM events, anonymous functions.
- Synthetic Events: Creating/listening synthetic events, event hubs, events triggering changes to state.
- Event Bubbling: target vs currentTarget, bubbling mechanism.
Inheritance & Composition
- Built-in Inheritance: Object, Array, Function.
- Custom Inheritance: Object.create(), OLOO.
- Composition: Favor composition over inheritance, nesting .components in other components, modularization.
Mastery Exercises
The next step is to define the mastery exercises that we bake into the course that require students to have a strong understand of one, or more, concepts in order to complete. These are the ones that we ask them to push to Github so that the instruction team can review their code and offer feedback.
Lightning Exercises
Once those are done, we need to define the lightning exercises that we will use at the beginning of the day, and after lunch to force students to retrieve fundamental knowledge from long-term memory and use in very quick exercises that should take between 30 seconds and 3 minutes to complete.
We randomly interleave these exercises throughout the course. In month 4, they may have to use knowledge that they gained, and likely mastered, in month 1. Making them retrieve this knowledge will provide further strengthening of the neural pathways that they developed previously.